
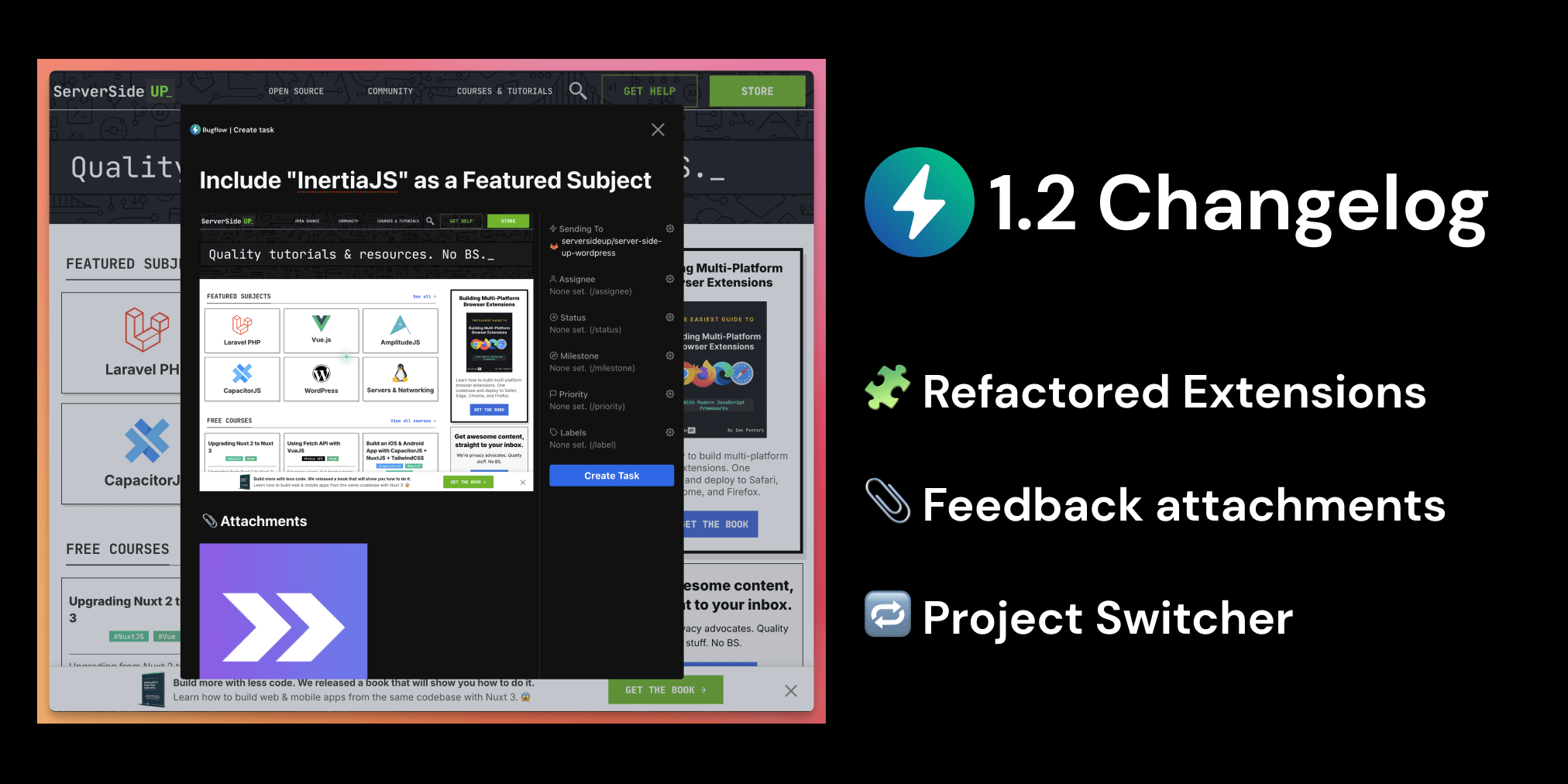
This release focuses entirely on our native browser extensions. We refactored our extension's code to be extremely stable, added the ability to switch between multiple projects that share the same URL and upload attachments.
Extension Refactor
Our browser extension is now entirely refactored to use the Vue 3 template provided in our book, Building Multi-platform Browser Extensions. This standardizes how our extension communicates, unleashes the power of Vue 3 for better UX, and sets the foundation for more efficient development. You should see a major performance increase using the extension now. Along with more stability in creating feedback and managing preferences.
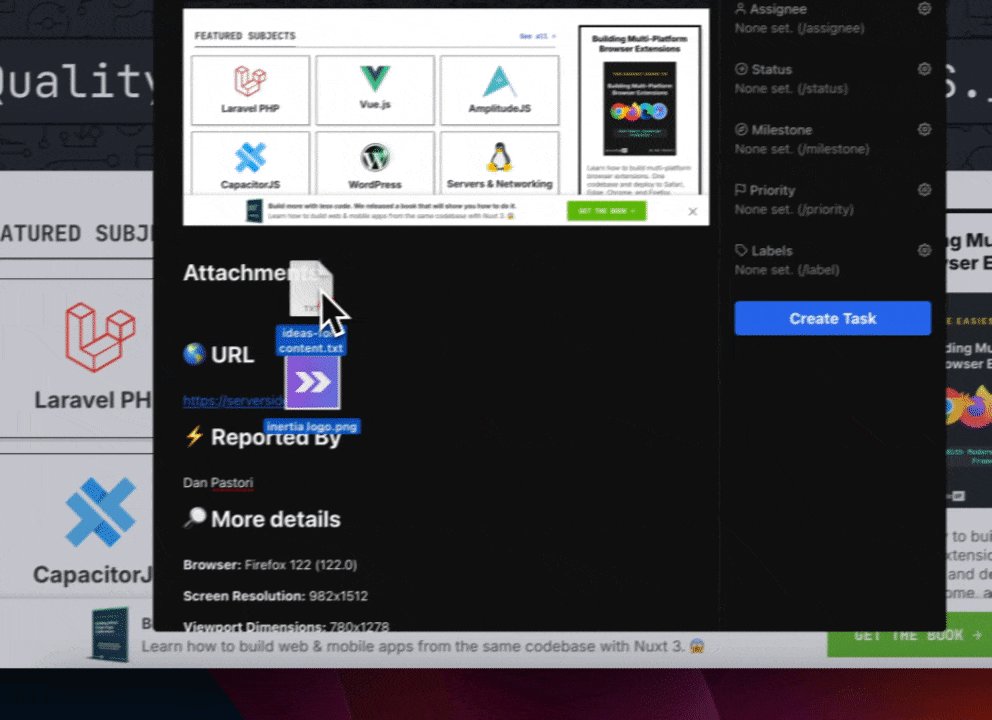
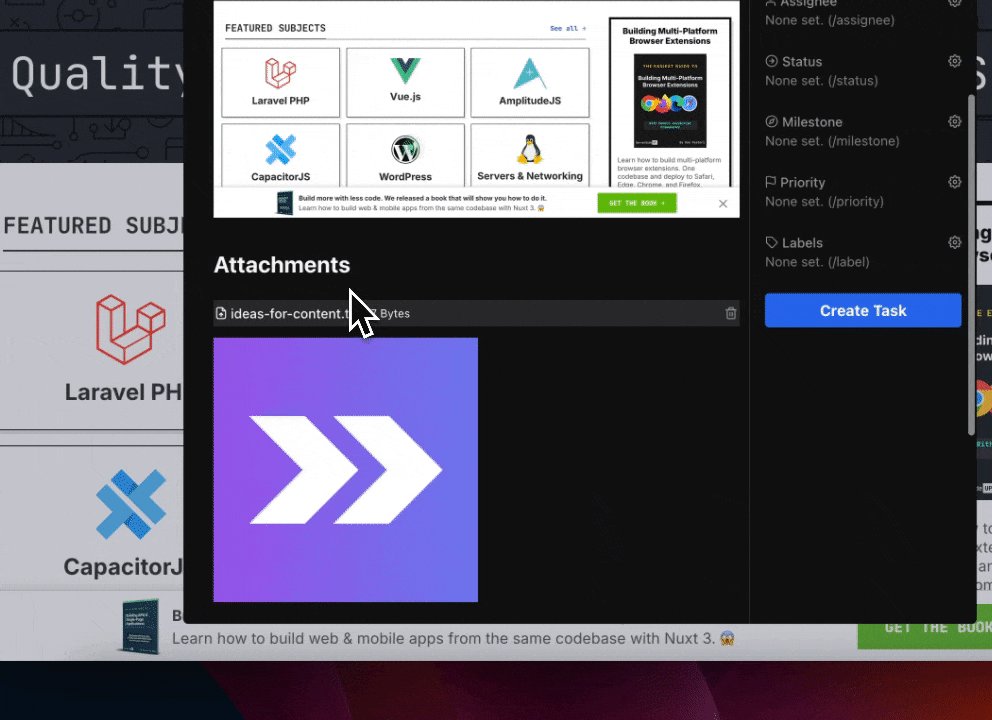
Attachments

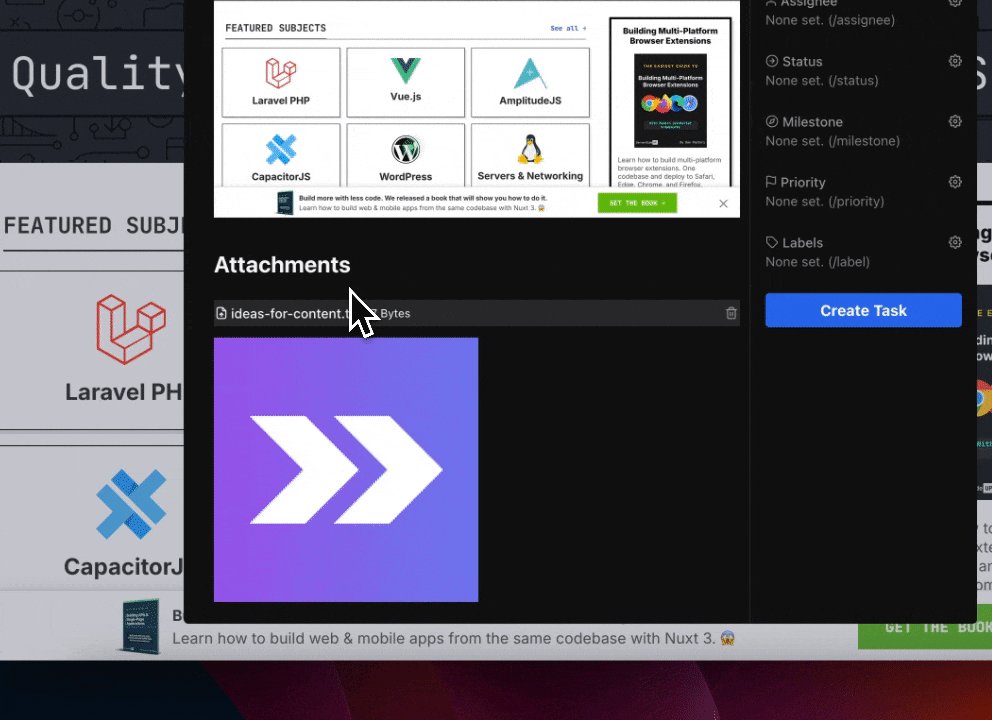
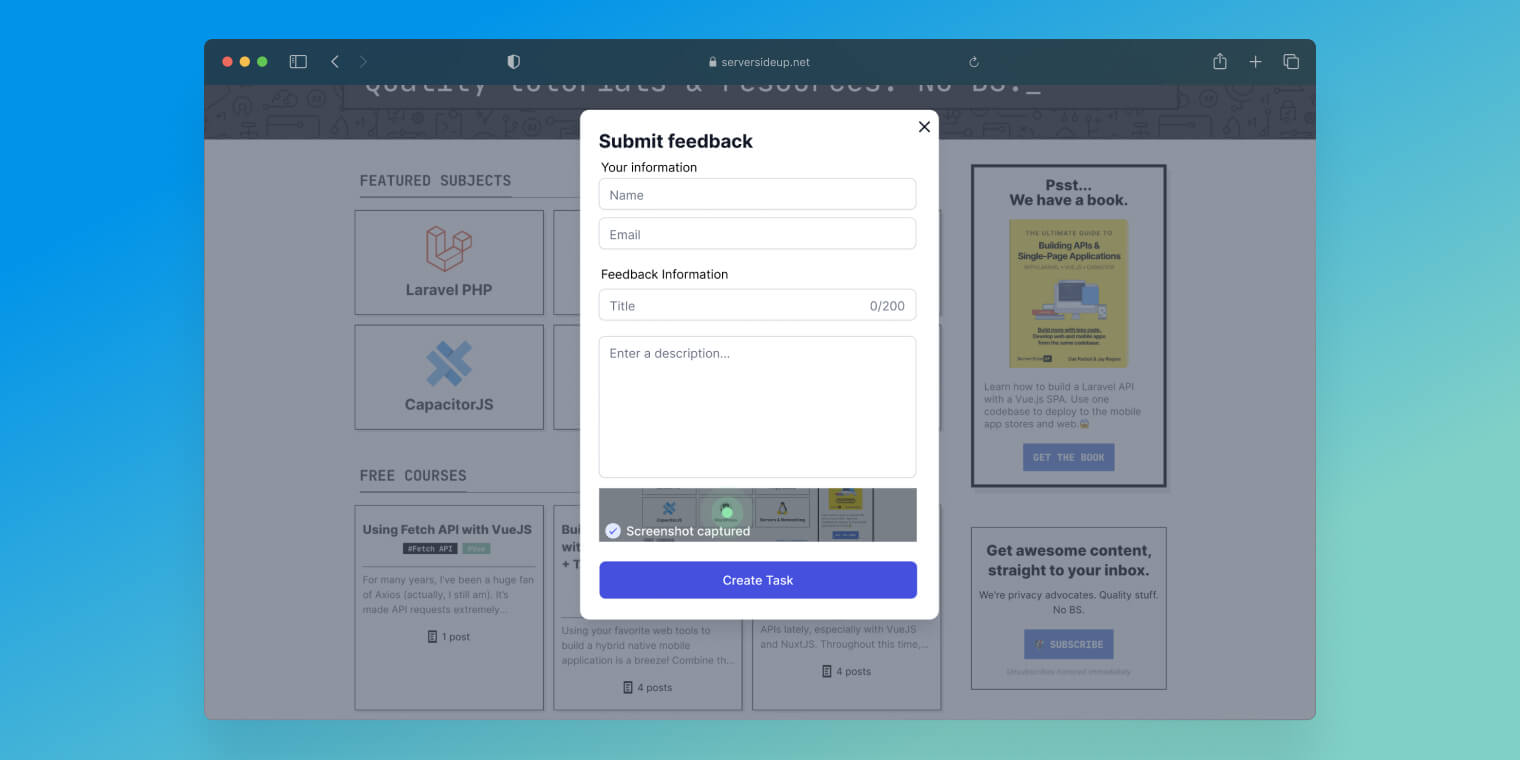
This was the big feature we included in this release. All feedback through our browser extensions now allow the user to upload additional attachments! These attachments get sent along to the feedback destination to help developers make improvements and fix bugs with all the data they need.
All file types are supported! Images and videos display natively in the create feedback modal. We really dialed in the user experience to support multiple file drag and drops and even pasting! Bugflow makes your QA team as efficient as possible.
Project Switcher
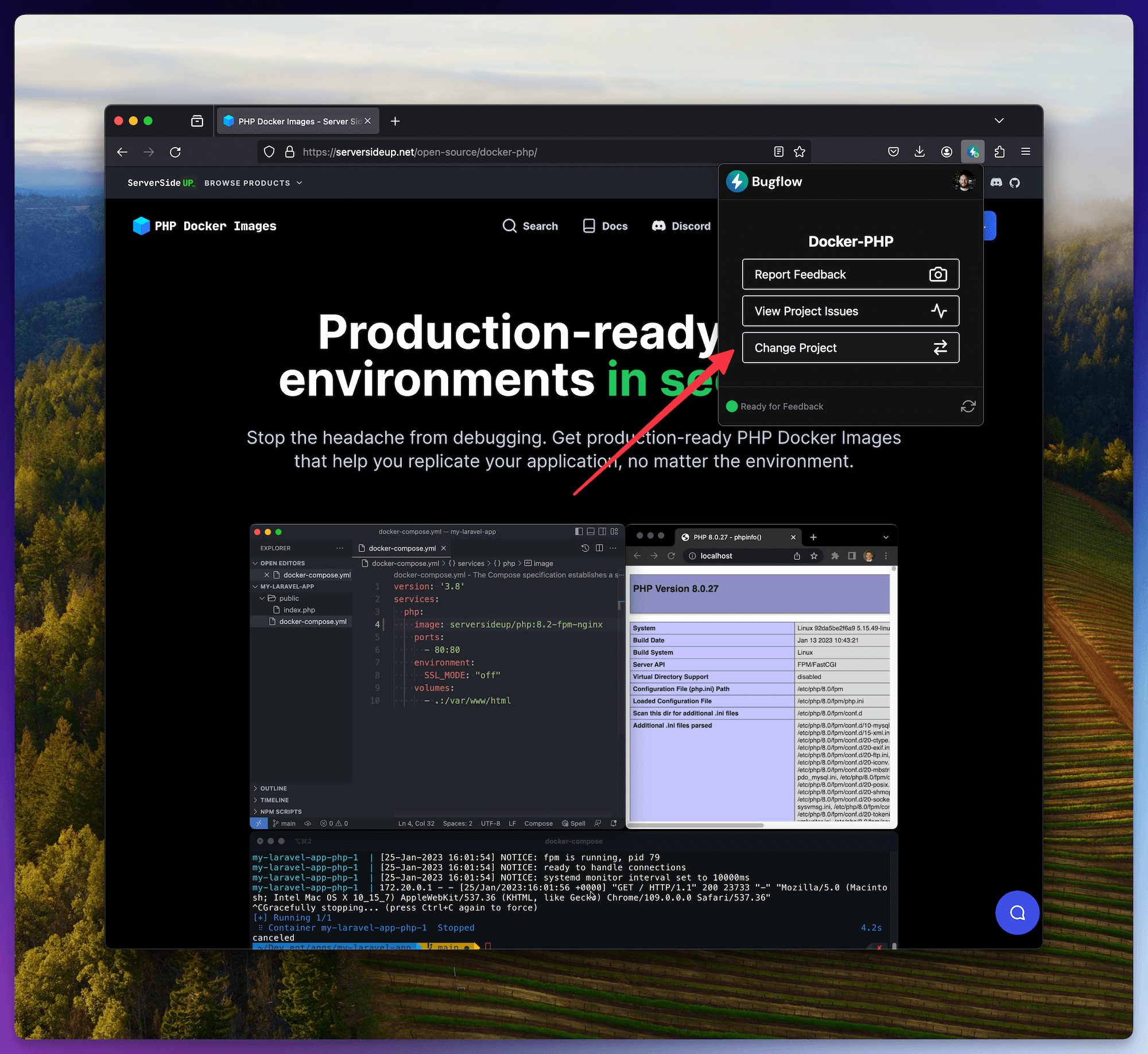
 Sometimes you have multiple projects on the same top level domain. We added a simple project switcher that allows you to select which project you want to send feedback to.
Sometimes you have multiple projects on the same top level domain. We added a simple project switcher that allows you to select which project you want to send feedback to.
This is a feature that we utilize heavily at ServerSideUp. We have nested sites off of our top level domain https://serversideup.net. For example, our Docker PHP images live at https://serversideup.net/open-source/docker-php. We can quickly select that project and all feedback during our session goes to that repository.
What's next in 1.3?
In Bugflow v1.3 we are going to implement email and HelpScout support! This will allow you to send all customer feedback directly to the email addresses you choose or into your HelpScout inbox making it extremely efficient for project managers at agencies to direct customer feedback.
Of course, if you have any questions or are looking forward to a feature, hit us up on X (Formerly Twitter) @getbugflow or email us at [email protected].

It's been awhile! After 4 months of work, 524 file changes, 199 new tests (511 new assertions), we are stoked to launch Bugflow 1.1! With this release, we are setting up the product for future success by focusing on product stability and proper app structure.
We also threw in a pretty sweet feature where you can maintain communication with guest users who have submitted feedback and bugs.
Stability
In order to make Bugflow the best user feedback platform available, it first has to be stable. With this release we fixed the following issues:
- Project settings URLs weren't being updated
- UI would get out of sync after adding a repo
- Integrations could become invalidated preventing bugs from reaching their final destination
All these issues have been resolved, along with a few smaller UI tweaks. Most of the codebase was re-vamped and run through with a fine tooth comb, prepping the app for more ambitious endeavors.
Integration Structure
Besides stability improvements, we re-structured 100% of how our app communicates with integrations. This was the biggest weakspot of Bugflow. Integrations worked, but there were a lot of moving parts that got out of sync. All integrations are now revamped, stabilized, and new structure formed to quickly add first party integrations seamlessly. Expect a lot more Bugflow integrations coming at a high rate of speed!
Feedback Comments within Bugflow

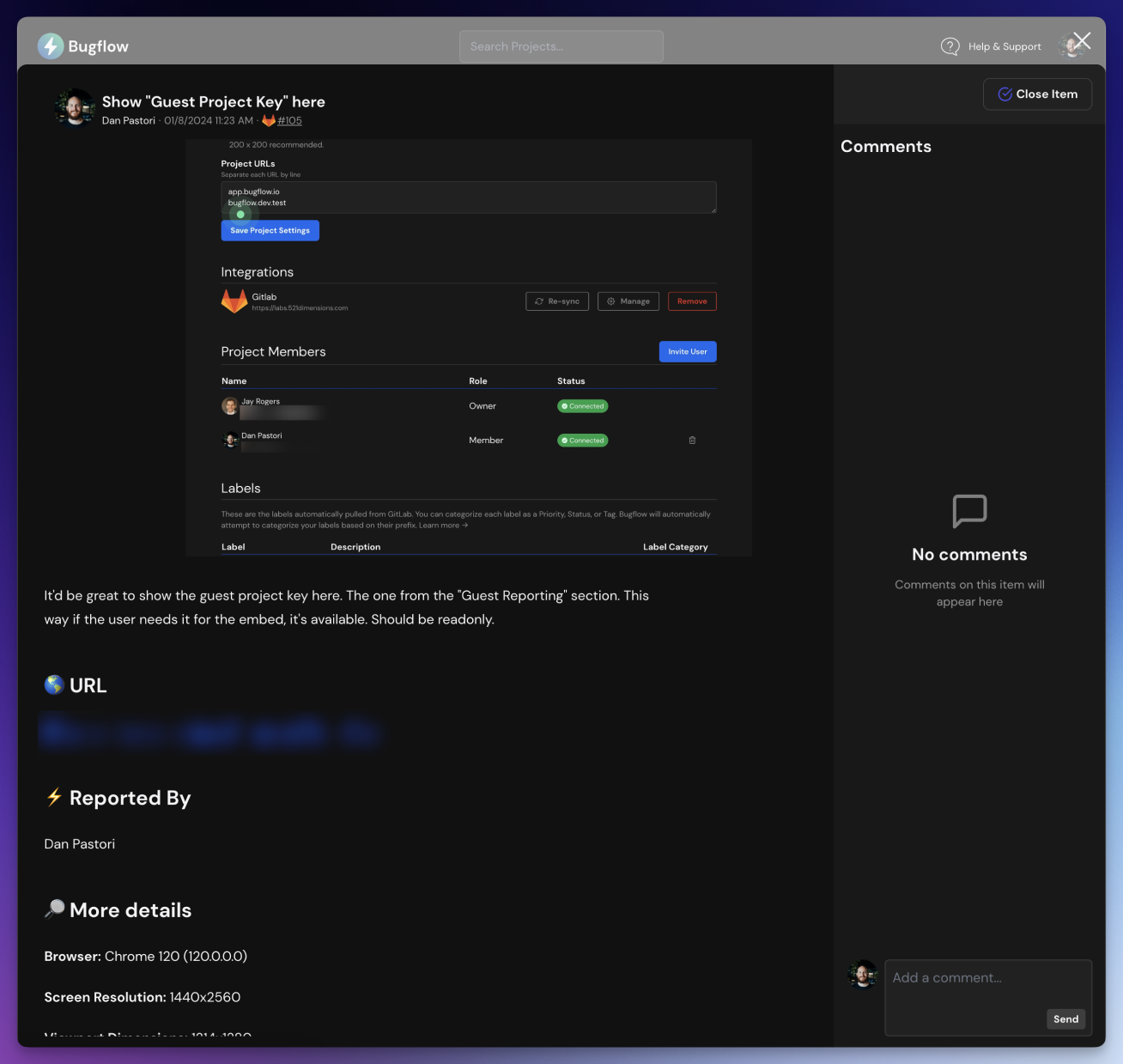
We are stoked to announce that you can comment right on feedback directly within Bugflow! You can quickly click on an individual bug within your project, view the bug, and leave a comment. Once you leave the comment, the comment will also be synced to an issue comment directly within the repo. This makes Bugflow extremely powerful when working in public, keeping all parties involved.
Oh, and it gets better! If you comment on an issue within the repo, it gets synced back to the individual Bug as well! What's even crazier, is this works with Guest submitted issues as well. The guest who submits an issue, will receive a URL that is securely signed that only they can access to stay in the loop on feedback. We are striving to make customer feedback as simple and painless as possible.
Automatic Milestone Syncing
A quick feature we threw in this release is automatic milestone syncing. Whenever you create a milestone on your repo, GitHub or GitLab, it gets synced to Bugflow automatically. This way you are instantly ready to report feedback to the right spot!
Massive Shout Out to Ash Allen and Sam Carré
Before we share what's coming in 1.2, I have to shout out the amazing work on Saloon by Sam Carré and the incredible book Consuming APIs in Laravel by Ash Allen.
The book goes through re-usuable patterns on how to consume and standardize API requests within Laravel using the Saloon package. One of the best books I've purchased and made the integration binding and usage within Bugflow a breeze. Give them a follow and support their work!
Coming in 1.2
We are going to launch a massive extension upgrade for Bugflow. We just launched our book, Building Multi-Platform Browser Extensions and came up with a simple framework to make extension development a breeze. Now it's time to bring the Bugflow extension up to the latest, greatest, and most stable! We are also going to allow for secure attachments to be sent with feedback from authenticated users.
If you want a specific integration added, have questions, or just want to follow the progress, hit us up on X (Formerly Twitter) @getbugflow or email us at [email protected].

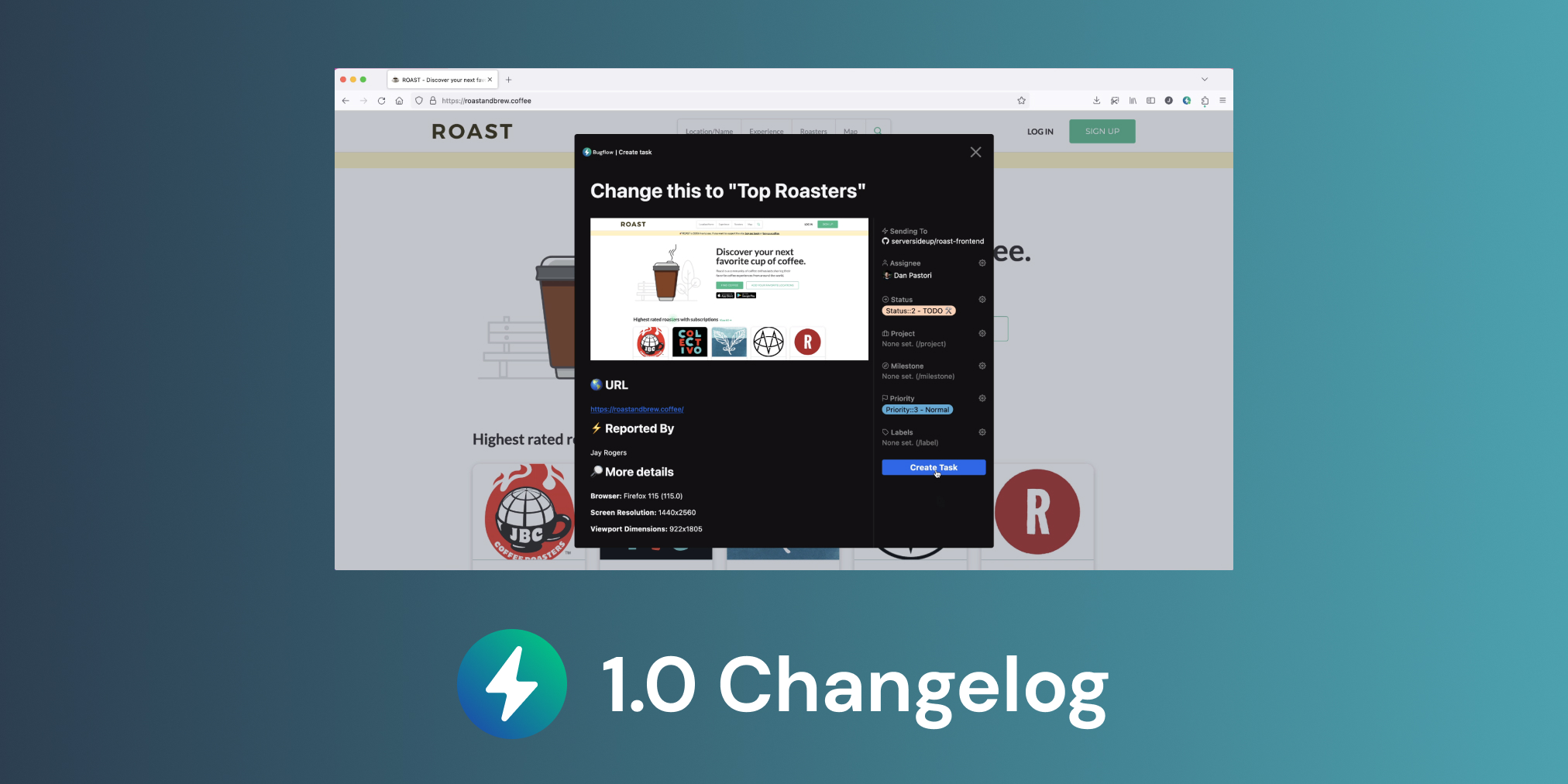
We are so excited to finally launch 1.0 of Bugflow to the public 🥳! It's been over a year in the making. At 521 Dimensions, we've been using Bugflow internally for awhile now and it's been a game changer for our agency. We've been able to collect feedback and solve bugs quicker than ever before. With each iteration we've been working on refining the process and building a solid foundation so we can scale Bugflow to be the best bug reporting tool available.
GitHub and Gitlab Support
Right away we wanted to support the largest repositories on the market, natively. Whether you are using GitHub or Gitlab to host your project, in either a public or private repo, you can use Bugflow natively to convert feedback directly to issues. We also allow for assigning, priorities, statuses, labels directly from the browser extension or automatically assigned through the guest reporting embed. Any status updates on the repository side will be reflected in Bugflow via webhooks.
Easy Onboarding
Getting started with Bugflow had to be as easy as possible. So, we've created a simple onboarding process that will get you up and running in no time. You simply log in, add your team, create your project and connect your repository and begin reporting bugs.
Subscription Management
Really love Bugflow and have a subscription? Managing it should be easy as pie! We've built a simple subscription management system that allows you to upgrade, downgrade, and cancel your subscription at any time. With our Stripe integration you can handle this all from your account page.
Bug fixes
We've fixed a lot of minor bugs and UI/UX tweaks in this release (and you can definitely bet that we reported them with Bugflow 😉). Hopefully you will notice an improvement in the overall usability and functionality of the app.
What's coming in 1.1?
Bugflow is just getting started. With our solid foundation, we can easily grow and scale. In 1.1, we are adding a more powerful bug listing screen that will all you to sort and view all bugs reported through Bugflow. We are also allowing you to respond to users and guests through an individal bug page and allow them to respond back, making communication a breeze.
If there are any features essential to your company that you would like to see in Bugflow, please reach out to us on Twitter @getbugflow or email us at [email protected].

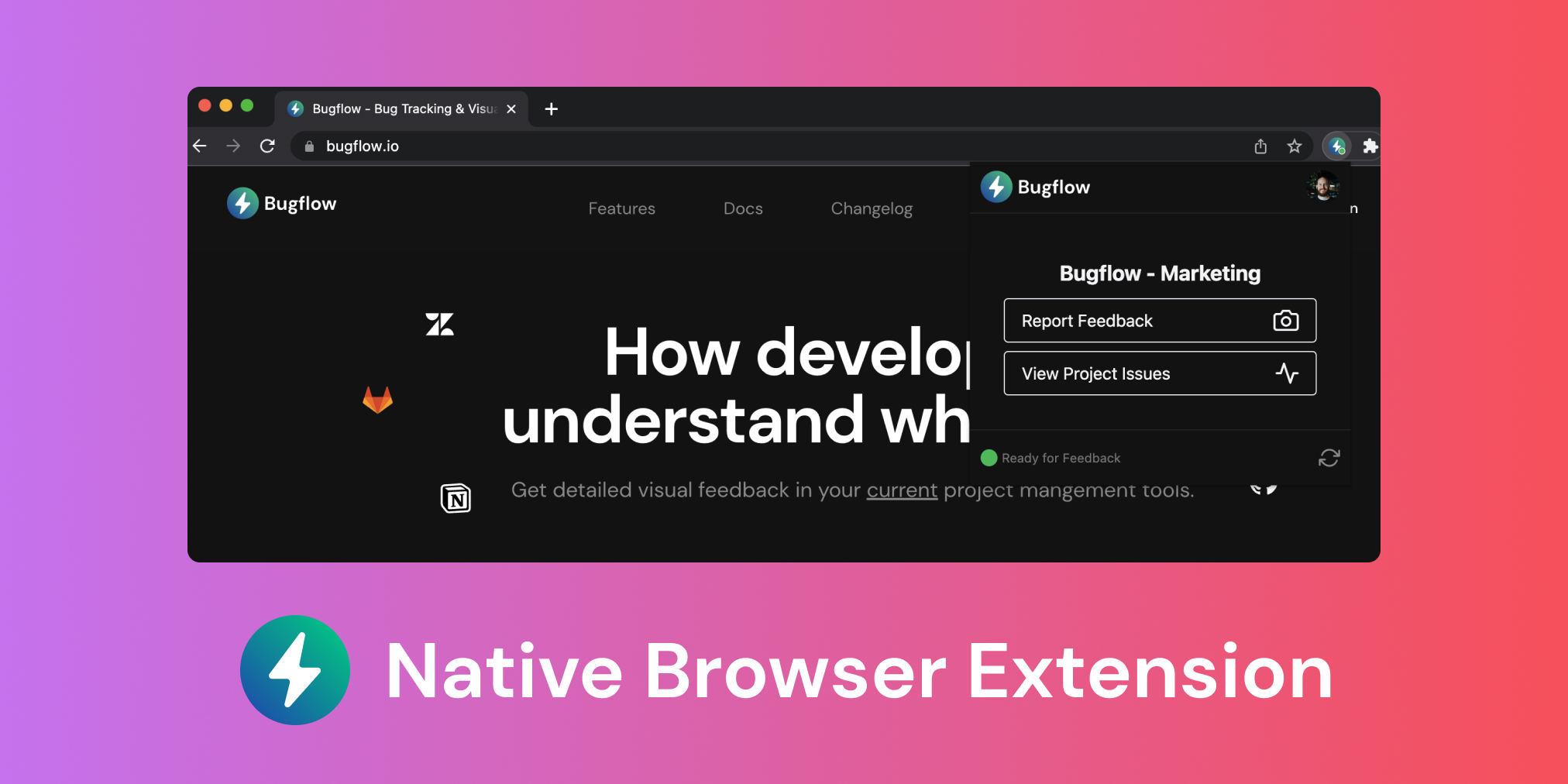
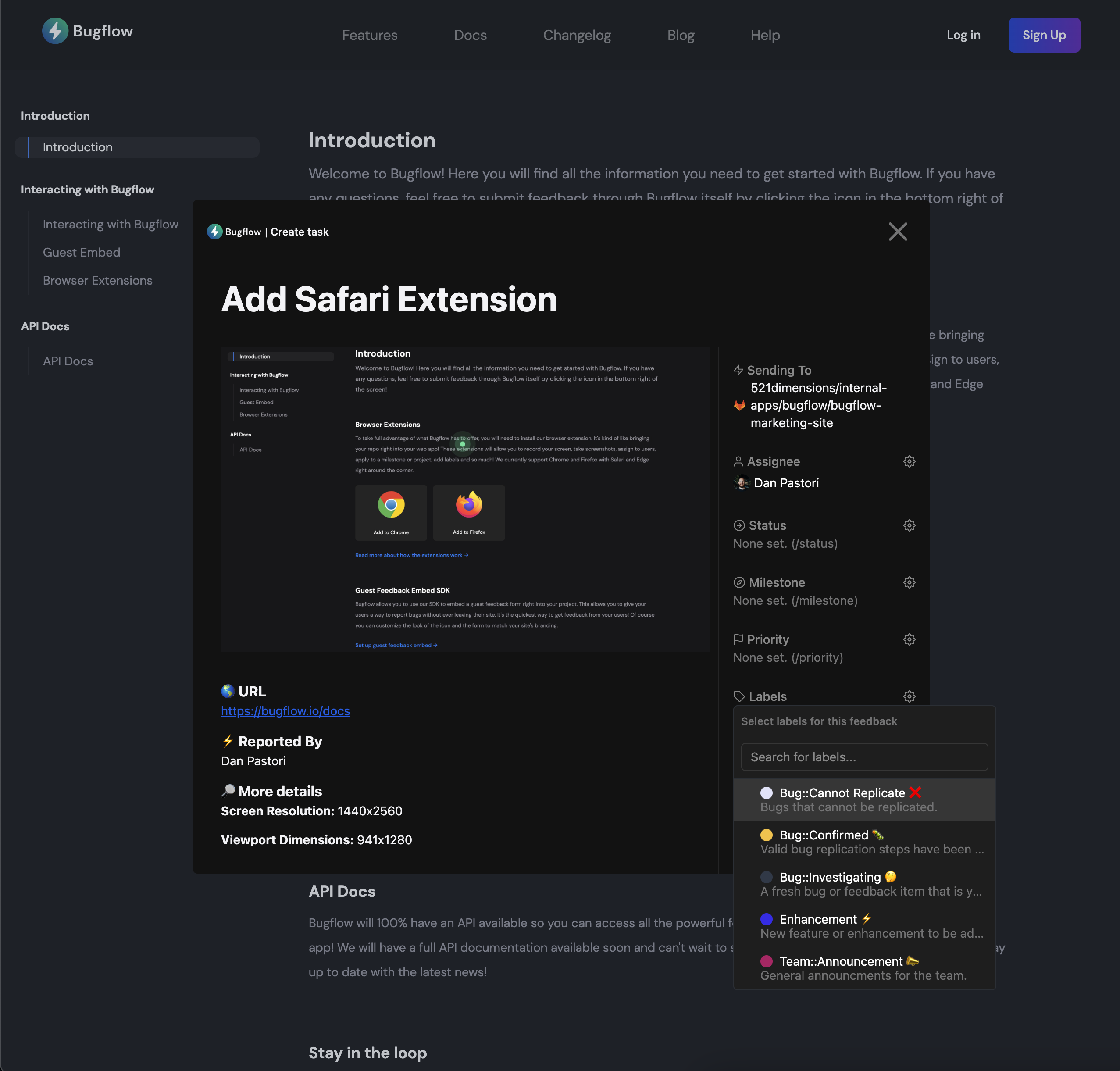
With this release comes proprietary browser extensions for both Google Chrome and Mozilla Firefox. We started with these two platforms to get our process down and will soon add Safari and Edge support. Along with a smooth user experience, we wanted to focus on scalability and security so we can quickly deploy and keep data safe.
Structured for Growth
A lot went into making these extensions. First, we structured these browser extensions with sustainability and code reuse-ability front and center. The entire extension is run off of a single code base which makes adding features a breeze. Write it once, and release to all platforms. Not only will this work with our existing extensions for Chrome and Firefox, but will work with Safari and Edge as well.
We also took the time and developed a CI/CD process that automatically signs and deploys these extensions to the app store. All we have to do is add a feature, fix a bug, enhance some UX and hit deploy. Having this highway paved drastically reduces the amount of friction necessary to maintain these extensions.
Bring Your Repo Directly to Your App
Our goal with Bugflow is to increase the speed of quality user reports, and reduce the time it takes for a developer to respond to an issue. To achieve this goal, we want to bring all the functionality of issue reporting directly to your web app through a browser extension. You will be able to assign bugs, labels, milestones, etc. right from the browser extension without leaving the tab you are on. This is extremely beneficial for those who are crunching away QA time. You get access to everything you need without switching tabs, cluttering your desktop with notes and screenshots. Just click, capture, report!

Chrome and Firefox Supported Today
Right out of the box we have support for Google Chrome and Mozilla Firefox. However, Safari and Edge will be right behind. We look forward to having users test our extensions and make sure it’s up to their expectations, then expanding into the other browsers.
What Does v0.9 Look Like?
Native support for GitHub’s new projects! We are super stoked to launch this in v0.9. We have been beta testing a few of the features already with our open source Docker PHP website, but looking forward to wrapping it up and releasing it. We loved how easy it was to report issues, assign to a GitHub project and really be able to work in public! We will be releasing more information on this soon, but if you want to get a sneak peak, check out our Docker PHP project!

Bugflow now has GitHub Support 🥳! You now can record all visual web feedback right to the GitHub repository of your choice. Including, both Public and Private Repos!
Our Very Own GitHub App
A huge advantage that GitHub has over other repository providers is the functionality provided through GitHub Apps. The process of allowing guests and outside contributor feedback is a breeze. Simply connect your GitHub repo through our GitHub app and Bugflow will send feedback directly to your code repository. This allows developers to get all the information such as screenshots, browser details, bug location and descriptions right away so they can solve the issue quickly.
With the GitHub app, if an authenticated user on your repository records feedback, the issue comes from that user. If a guest user, outside of your repository or organization, records feedback it comes with information from the user through the Bugflow GitHub app. This allows you to easily collect feedback from all users of your app without having to add them to your project. The process even works for user feedback within Open Source apps!
Public and Private Repositories Supported
Both public and private repositories are supported out of the box. If you are working on an app for your job and want to use Bugflow to report feedback, it's ready to go! Working on an Open Source project? We have you covered as well! You can allow all users on the repo to report bugs from their own user account and guests through the Bugflow GitHub App. We use Bugflow on our open source projects. Check out some of the feedback recorded on ServerSideUp's Docker PHP images for an example of how we use Bugflow to find issues and report user feedback.
Upcoming Next Release
Browser Extensions. We want the feedback process to be efficient as possible and that's with Browser Extensions. We've been working on Chrome and Firefox to get started but we will have Safari and Edge shortly after.

We just completed an entire re-factor of Bugflow's frontend to use Nuxt 3. By using Nuxt 3, we get the amazing developer experience provided by Nuxt for our app and an all-in-one frontend by implementing Nuxt Content V2 for our Blog and Changelog.
Let's take a look at some of the changes.
A Refactor So Soon?
Bugflow needed to perform a proof of concept: "Can we two-way-sync visual feedback and bug reports from a user's browser, to the repo of their choice, ensuring the dev knows exactly what to fix." Turns out, we can, and it's awesome! We've been using Bugflow for our internal client projects for over 5 months and the process has dramatically improved how we communicate changes from client feedback to developer deployment.
However, we hit a wall. We were recording bugs from an authenticated user using a 3rd party auth cookie. Most modern browsers now ban this practice. We decided to take this opportunity to clean up some of our "proof-of-concept" code, build a solid API using Laravel, and re-factor our frontend to Nuxt 3 so we could easily deploy updates and implement browser extensions. Following the same practices from our book we were able to design a system that scales and we can grow efficiently so we can deploy features and enhancements and you can write better, bug-free code!
Why We Chose Nuxt 3
To put it simple, the developer experience provided by Nuxt 3 is un-matched. The tooling, the speed, the solid functionality, the plugins, etc. are all simply amazing. Combined with the power of Vue 3, we can create stable, reactive front-ends that scale and allow us to take Bugflow in the direction we need. The speed of development and stability are un-matched. This translates to how users will use the app. There's a significant improvement in not only the UI/UX that's a breeze with Nuxt 3. The frontend is also more stable and easier to use. We've designed Bugflow for speed and Nuxt 3 allows us to do that simply.
Blog/Changelog is Now Nuxt Content v2
Our goal is to grow our app with what we know and what we are comfortable with. Luckily, the Nuxt 3 ecosystem has an amazing blog plugin. We updated our blog & changelog to be powered by Nuxt Content V2. Our marketing site has a fully powered, server-side rendered blog that increases our lighthouse scores and allows us to stay in one familiar technology throughout development. We can quickly provide feedback on the latest and greatest features of Bugflow so you can squash bugs quicker.
Completely Separate API
We now have a completely separate Laravel API that powers our application. That means our Nuxt 3 frontend will hit the same API as our browser extensions and other future planned integrations. We can also provide quick processing by scaling individual, high traffic endpoints. Reported bugs through Bugflow will always have the highest priority and scalability so your team can fix them as soon as possible.
Improved Dev & Build Processes
We pride ourselves on replicating 100% of our production environment locally during development. This ensures we can launch a stable product, eliminate unnecessary issues due to discrepancies, and replicate real world issues locally. We have both our Nuxt 3 instance and Laravel PHP instance running on Docker, specifically using Server Side Up's PHP Docker Images.
When we're ready to release a feature, we have automated pipelines to build and publish Bugflow with zero-downtime deployments. Users will never lose a bug and always have the newest features.
What's Next
This refactor was something we didn't take lightly. We needed to make sure we only refactored once and designed our code to scale to what comes next. Up until this point, we've been dialing our feedback process by using Bugflow every day on our client applications and internal apps. So far, the experience with Bugflow has bene incredible! Our clients enjoy using it, we can fix their bugs and record feedback right to our repos. We now have a solid structure to scale our app for what's next.
What's next is our Chrome and Firefox extensions. As we mentioned, the big driving factor for this re-factor was the elimination of using the 3rd party cookie for authentication. Since we had to remove that form of auth, we needed a way for authenticated users to report bugs from their own account.
We currently have these two extensions in beta, being implemented on our projects, and with CI deployment pipelines being built. When we open up Bugflow on day 1, users will be able to use the extension of their choice and report bugs. We will be able to deliver enhancements and features automatically to these extensions as we would deploying to the web.

Bugflow received a fresh, new look! We redesigned the brand to better clarify our message with the hard-working developers we strive to support.
We did more than putting a fresh coat of paint on things, we released a few more goodies.
Blog
We created a blog where we can share updates as we build Bugflow in public. Read our blog →
Expect more content to be added shortly. We will be diving deep into the open source technologies that power Bugflow, share how we keep our development process efficient, and a lot more!
Changelog
Another area we wanted to be transparent with is our changelog. As we develop Bugflow in public, we created the Changelog section to highlight all the improvements and features that we continue to ship to Bugflow.
Coming up next
Now that we have a platform to share updates, expect our next focus to be the on-boarding process. With so many tools that we integrate with, we want to make a beautiful experience when getting started.
Can't wait to have the next updates out to you soon!

As we roll out more of our internal applications to use Bugflow, we needed to allow guest reporting. Reducing the amount of steps to get customer feedback into our GitLab is essential to the success of Bugflow. The .4 release rolled out a few more features that make this a reality.
Guest Reporting
Whether you want a client to report an issue or an anonymous user of your app, we now support guest reporting. Guest reporting is essential to collecting that valuable customer feedback without giving the burden of requiring an account for a client, customer, or guest.
Oh, and you can disable guest reporting right in your project settings if you don’t need it!
One of the challenges we had with implementing this feature was answering the question “Who does the report come from when it hits your project management platform?” In our case, which user created the issue in GitLab? What we ended up doing was creating a “Bugflow Bot” that reports anonymous feedback. Don’t worry. We will provide a slick way to create this user through onboarding!
Pre-filled fields
Making efficient reporting possible requires less clicks, and less keyboard strokes. If a QA team member is reporting bugs and they report them to a development team member, they shouldn’t have to select the assignee, milestone, status, or priority every single time. Only when something changes.
We now pre-fill these values with what was initially selected so the user can efficiently report bugs and feedback!
Connecting to GitLab.com
Once we solidified our self-hosted GitLab, we moved onto GitLab.com in the cloud. Luckily their APIs are the same so this was a breeze! Bugflow now connects to both self-hosted and cloud hosted GitLab instances so you can use it on all of your GitLab based projects!
Bug Fixes
- Activated Title Right Away - When reporting a bug, the instant the bug reporting modal is activated, we focus on the title so you can just start typing.
- We hid the bug markers after the bug has been reported. Great for feed back, annoying for usability (right now 😉 ).

What we are really focusing on with the Bugflow app is the reduction of friction to report an issue. That means, we are doing everything in our power to make issue reporting as seamless and efficient as possible. Once Bugflow is installed, it should be ready to activate on all sites and apps. The 0.3 release continued to dial in the bug reporting process on the embed script.
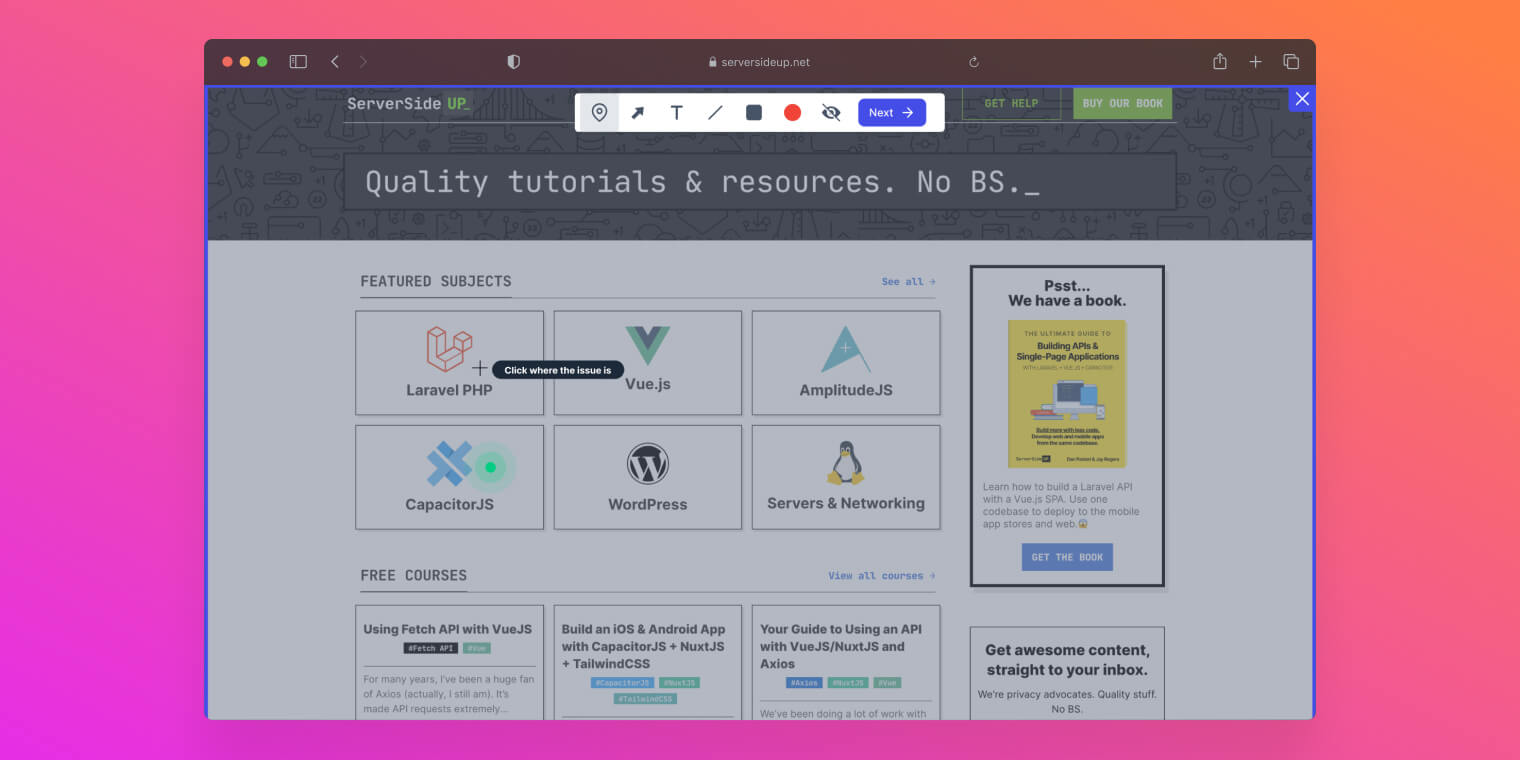
Markup Screen
We are planning to provide for an efficient amount of tools the user can use to report a bug. By implementing the edit screen below, we can easily scale the amount of tools accessible for the user. We’ve implemented the bug location tool so the user can instantly mark in the screenshot where the bug is located on the screen.
We will be releasing other tools in the next couple releases.
Reporting Shortcut
Efficiency in bug/feedback reporting is at the core of what we are trying to accomplish. To make this a reality, we added a quick shortcut to jump right to the mark up screen. All you have to do is hold ctrl + shift + b on both Windows and OSX and you will get right to the recording screen to record your bug!
Attach Files
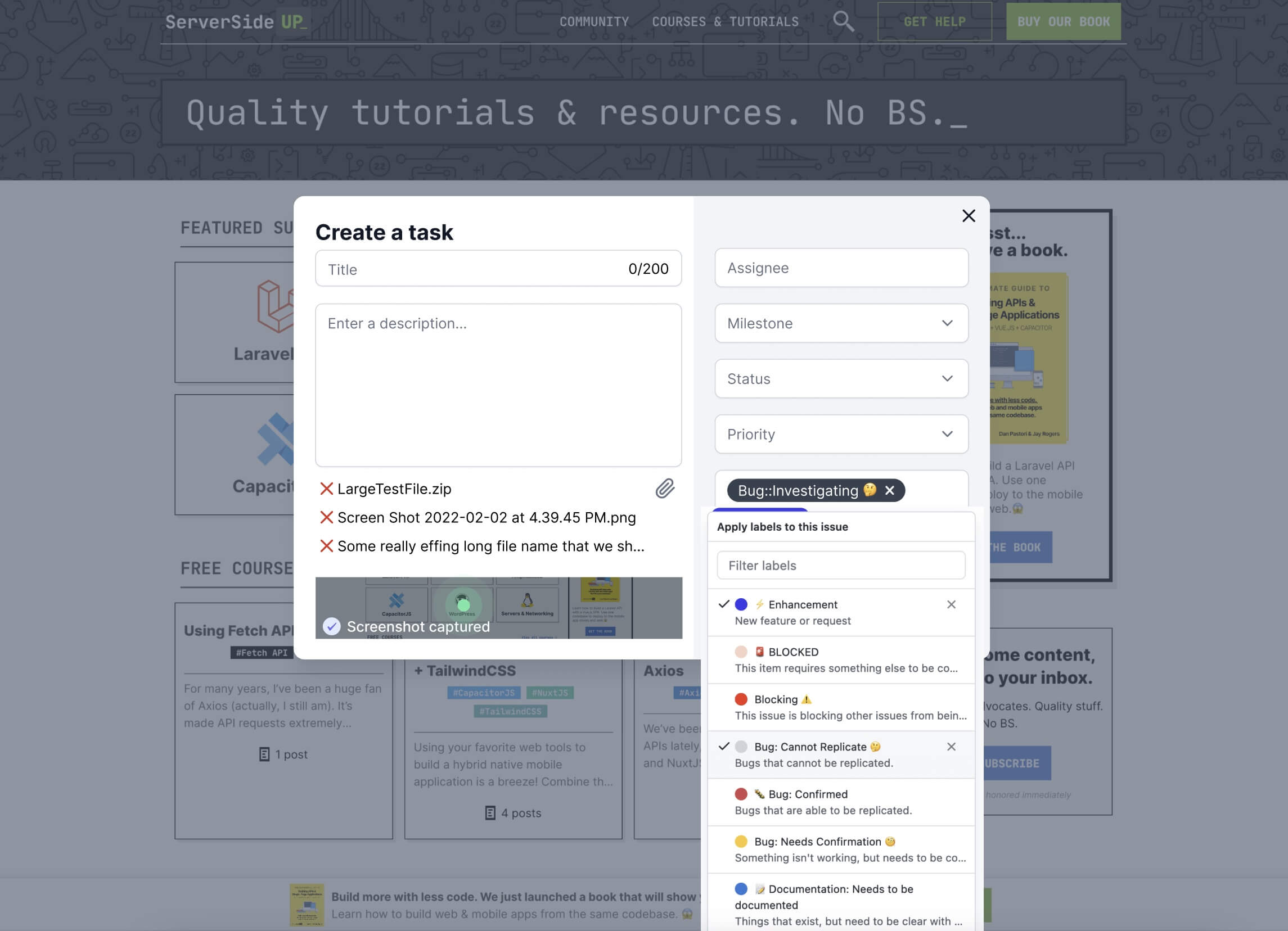
A screenshot only shows so much. Sometimes there are console errors, design files, descriptions, etc. that should be attached to a bug. We allow the user to upload files to attach to their bug. They will be sent along with the issue to the project management platform you have connected!
Set Milestones
When planning a project, we make heavy use of GitLab milestones. A lot of other project managers do as well. With that being said, we figured it’d be important to select the milestone bound to the current project the developer is fixing bugs for. We pull in the milestones automatically so as an authenticated user, you can select the milestone when you report a bug. We will continue to support this for every project management tool that supports a “milestone-like” functionality.
Apply Labels
Labels help to ensure the project’s issues stay organized and the project manager can see right where everything is at quickly. We tend to use labels such as “Blocked”, “Waiting on More Input”, etc. to help organize our project. In the .3 release of Bugflow we now support tagging a bug with as many labels as necessary to ensure the efficiency of your workflow.

Bug Fixes
We’ve also fixed a variety of bugs, most of those which were recorded with Bugflow. It’s great to use the product to build the product!
- Optimized GitLab Callbacks - Ensured code reusability by organizing complex GitLab callbacks into small pieces
- Pressing
Esccancels a reporting of a bug. - Extended cookie time so users can stay logged in longer.
- Recorded actions on all GitLab events so you can re-build the path of the bug from reporting to completion.
- Updated security on reporting issues
