
Better Feedback UX With Momentum Modal Upgrade
That feeling as a dev, when you know there's a better way to accomplish a task, you don't know what it is and it's kind of difficult to explain. Even asking your helpful AI for solutions can be a challenge because explaining the what you are looking for is kind of bizarre. It's frustrating.
However, once you solve the issue, the feeling is reversed. Your head clears and a weight is lifted off your shoulders. That's exactly the way I feel after upgrading our feedback page to use Boris Lepikhin's Momentum Modal package!
The Issue
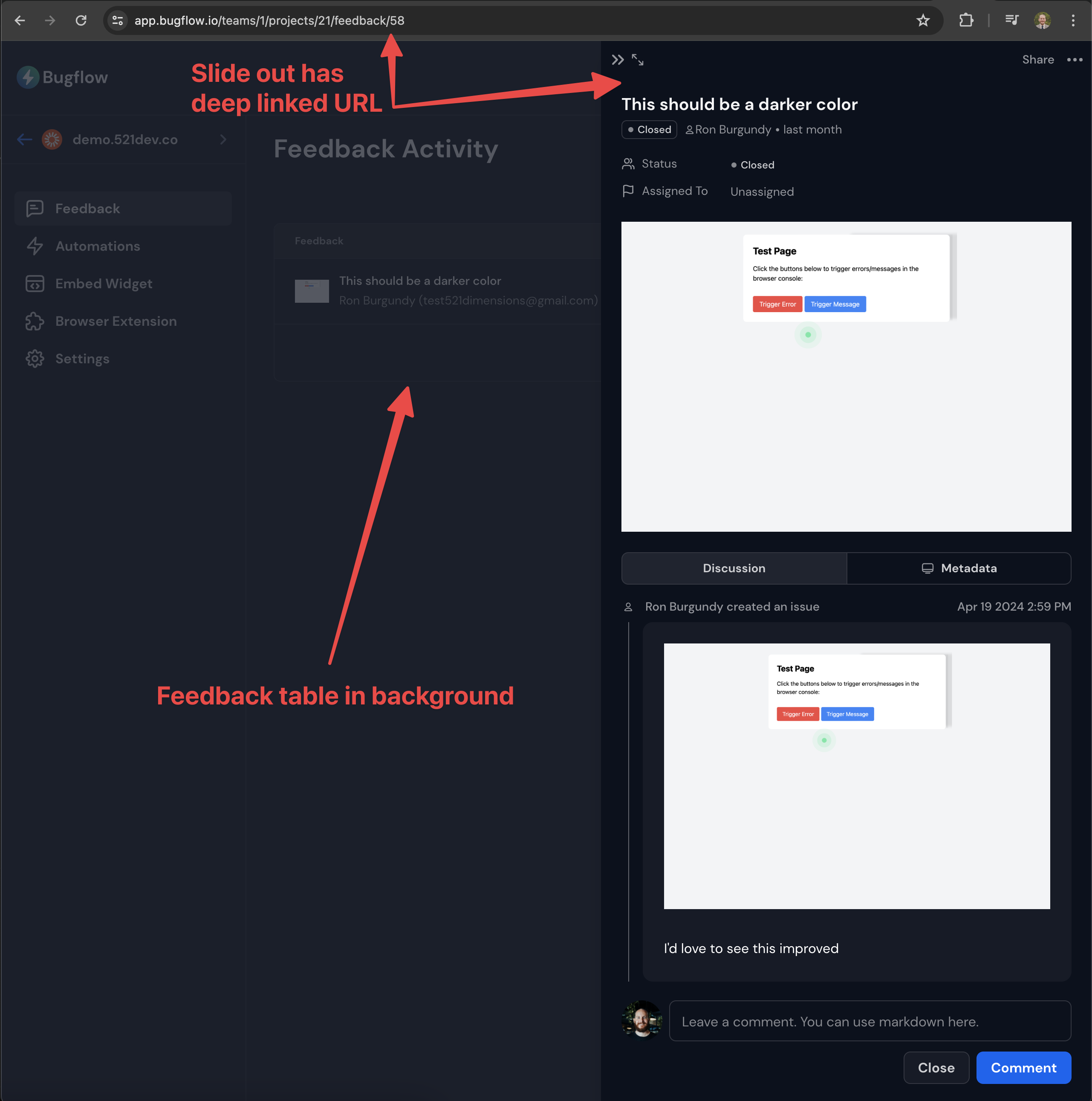
On our primary feedback page we have a list of reported feedback in a table. When the user clicks on an individual item, a sidebar pops out displaying a lot more detail. Since the individual feedback is not an entire page, the feedback table should display behind the transparent popout. Simple right?
Well, we needed to add deep linking. If we were just sending a request to the server saying, "hey, load feedback ID 41" and we just displayed it, that'd be a different story. We'd make the sidebar a component and show/hide when needed. With deep linking, we need the URL to represent the individual feedback item we are loading (see image below).

We also needed to load the feedback table when loading individual feedback. Even though, technically, that table lives on /feedback compared to /feedback/{id}.
Initial approach
Initially, I had this resolved in a roundabout way. We use InertiaJS + Vue to build Bugflow, so the initial solution I had was to make a layout with a slot to display the slideout.
Essentially, what that meant was we'd have a layout for the /feedback page. The page itself would simply reference the layout with nothing in the <slot/>. When we navigated to the /feedback/{id} URL, we'd then inject our slide out.
It worked, but this was the point where I was like, "I feel there's a better solution, but I don't even know how to describe it". However, by stroke of luck, I found an example in the wild while going to LemonSqueezy to update our Browser Extension Book. I noticed when you managed a product, a sidebar popped out and it was deep linked. I also knew they were using Inertia. Now I was curious and I started asking around.
Finding the solution
It wasn't until I asked around on Twitter that I was referred to Boris Lepikhin's Momentum Modal package package. I've seen it before, but it didn't really click on how or why I should use it, until then. I then realized that this was EXACTLY what I was looking for!
Right away in the README's Set Up section, he mentions that "Modal is a headless component, meaning you have full control over its look". That's it! My slideout, in the context of how I was using it, was a modal. And with the package I could deep link to that slideout!
I went to work. A few hours later, I had my clunky "Feedback" layout replaced with the slick momentum modal package. The result is much, much better!
Why it matters
So, enough with the development rant, why does it matter to the user? First and foremost, the experience of the page is quicker and more stable. The /feedback page is the primary focus of a Bugflow project. By upgrading to the momentum modal, the user can navigate individual feedback items much faster, get the data they need, and resolve the feedback with ease.
On the code side, there's a heck of a lot less mess which results in fewer bugs. Item state is managed efficiently. Loading data is done the "InertiaJS" way. The app can now scale with ease and we've gotten rid of a huge piece of tech debt.
In the next release, we will be approaching the other major slide out: Adding integrations. Almost from the reverse perspective where we don't have the slideout deep-linked, but will be adding deep linking so we can manage state easier instead of a bunch of "lazy-loaded" pieces of data.
Thanks
Many thanks to Boris Lepikhin and this incredible InertiaJS Package! He's also pushing InertiaJS forward with a ton of extremely helpful PRs. Highly suggest giving him a follow!
We will continue to strive to make Bugflow as efficient and useful as possible to help you resolve feedback in record time. Reach out on X (Formerly Twitter) or contact us at [email protected] with any questions!